By: Eric Parker
Eric lives in Seattle and has been teaching Tableau and Alteryx for 5 years. He's helped thousands of students solve their most pressing problems. If you have a question, feel free to reach out to him directly via email.
Selecting an Individual Color
Imagine you have a dashboard that looks almost exactly the way you want. The data looks great, the visuals are just right, but the colors are a little off.
Take this dashboard for instance:
Let’s say we want the purple to be a specific shade of “royal purple” but the closest we could find is the 1980s-era purple resembling something Prince would wear.
The fastest way to grab a single color is by using Tableau’s built-in color editor. I’ll start with the “Select a Game for Details” header. If I click on the object and go to change the background color there is an option titled “More colors…”
From there you can pick a color in one of three ways.
Picking a screen color.
Typing in the RGB value.
Typing in the hex code.
That’s the fastest and easiest way of selecting an individual color.
Creating an Entire Color Palette
Creating a color palette of several colors is more involved. You can get started by going to your file explorer and selecting Documents and My Tableau Repository. Once there, you can open the Preferences.tps file with the Notepad app (or other text editor).
It’s likely blank so here is the first batch of code you’ll want to insert:
<?xml version='1.0'?>
<workbook>
<preferences>
</preferences>
</workbook>
That code gives you the ability to create your own color palettes.
Next, between the “preferences” section of the above xml code you can start creating your custom color palettes.
You have three options for different types of color palettes;
Normal (each color is its own standalone value).
Diverging (think negative to positive i.e. red to green).
Sequential (think like a spectrum i.e. light blue to dark blue).
Here’s what the code looks like for a normal palette:
<color-palette name="OneNumber Normal" type="regular" >
<color>#ED1C24</color>
<color>#F26522</color>
<color>#FFDE17</color>
<color>#00A14B</color>
<color>#21409A</color>
<color>#7F3F98</color>
</color-palette>
Here’s what the code looks like for a diverging palette:
<color-palette name="OneNumber Diverging" type="ordered-diverging" >
<color>#21409A</color>
<color>#FFDE17</color>
<color>#00A14B</color>
<color>#F26522</color>
<color>#ED1C24</color>
</color-palette>
Here’s what the code looks like for a sequential palette:
<color-palette name="OneNumber Sequential " type="ordered-sequential" >
<color>#21409A</color>
<color>#FFDE17</color>
<color>#00A14B</color>
<color>#F26522</color>
<color>#ED1C24</color>
</color-palette>
Each of those hex codes corresponds to a unique color and are totally customizable. There is no limit to the number of colors available in a palette. These examples are only meant to be guidelines.
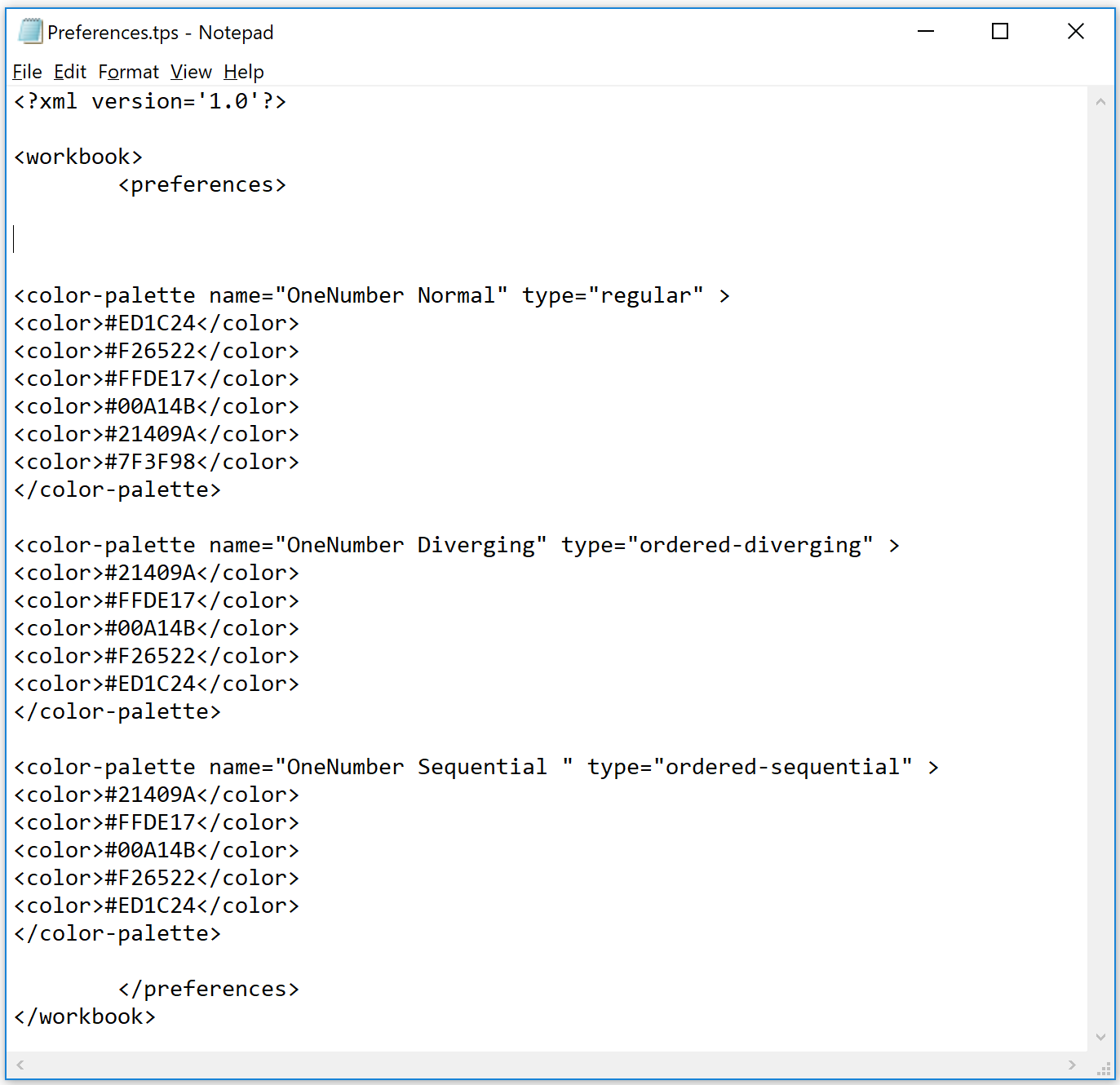
Here’s what the color palette looks like when it’s all put together:
To use those new color palettes you will need to close and re-open any Tableau workbooks that are currently in use. After having done that those palettes will be available for use in Tableau just like the pre-built palettes:
If you aren’t sure where to get the hex codes for the colors you need, you may want to reach out to your marketing department. If they also aren’t sure, there are free tools like ColorPix which can help you grab the colors you need by picking a color on your screen.
Looking for more Tableau design tips? Check out our newest workshop; Tableau Dashboarding: From Mystery to Mastery.