By: Eric Parker
Eric Parker lives in Seattle and has been teaching Tableau and Alteryx for 5 years. He's helped thousands of students solve their most pressing problems. If you have a question, feel free to reach out to him directly via email.
Thank goodness! In Tableau Desktop 2018.3 Tableau officially released the “button object” for use in dashboards. Historically, you had to create a separate worksheet and go through a complicated process to connect multiple dashboard via navigation buttons. Not anymore!
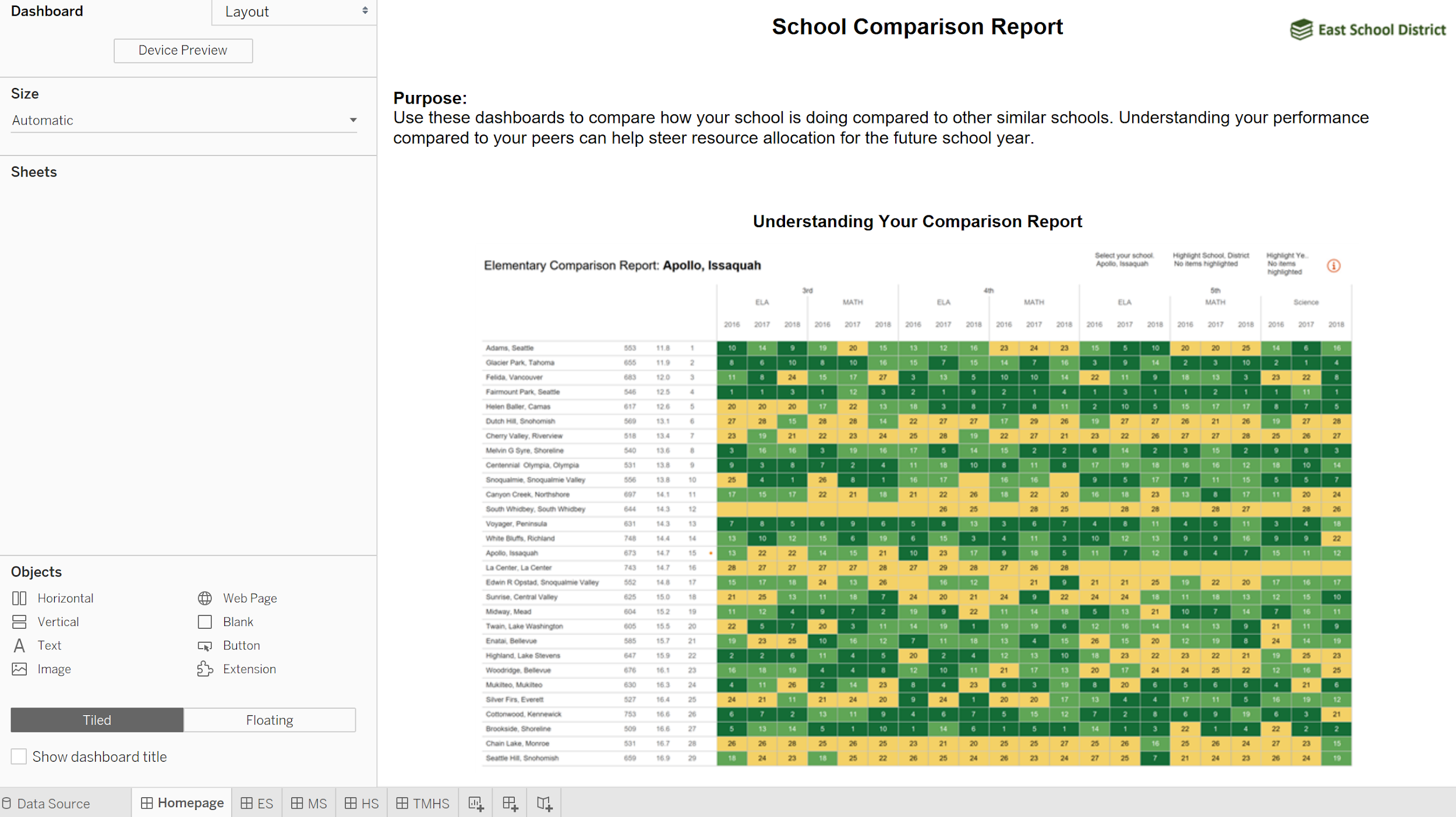
Imagine you have a landing page and a suite of dashboards:
You’d like to create buttons that link you to each of the 4 dashboards listed below so your end users don’t have to select the tabs to navigate back and forth.
You can grab the Button object from the Dashboard pane and drag it into your dashboard:
Once you’ve added the button, it defaults to a generic looking gray button. You have 3 parts of the button you can control:
● Navigate to: Select the dashboard or worksheet you’d like the button to take you to.
● Image: Select a different image if you want something other than the generic gray button.
● Tooltip: Enter text if you want instructions to pop up when a user hovers over the object.
I like creating customized buttons in PowerPoint. They give the dashboard more of a personalized look and feel.
Here’s the same dashboard with custom buttons that connect to each of the supporting dashboards:
I also like creating buttons for secondary dashboards so it’s easier to link back to earlier dashboards:
Note: buttons only work in Tableau Desktop when you are in Presentation mode. They work by default on Reader, Public, Server and Online.
If you want to learn about more features like this to help take your dashboards to the next level, join us for our workshop March 12th-14th, Tableau Dashboarding: From Mystery to Mastery.